เนื่องจากได้จับงานทางสายพัฒนาเว็บไซต์มาได้สักระยะ ได้รู้จัก CSS Framework มาก็หลายตัว ทั้ง Bootstrap,UIKit,Foundation เหล่านี้ก็ได้ทดลองใช้มาหมดแล้ว (ฺBootstrap น่าจะได้ลองใช้งานเยอะสุด) ผมเองก็เป็นคนชอบทดลองใช้งานสิ่งที่แปลกใหม่ และได้มีโอกาสได้พัฒนาเว็บไซต์ที่เกี่ยวการทำระบบจัดการ Feed เนื้อหาข้อมูลคล้ายกับการ โพสต์ คอมเม้น ไลค์ เหมือนของ Facebook แต่ใช้งานภายในองค์กรและหน่วยงาน
เลยเริ่มจากการค้นหาเครื่องมือที่มองว่าตอบโจทย์ได้โดยไม่ต้องพึ่งพา template สำเร็จรูป ลองไปจนเจอ Semantic UI นี้ เวลาผมจะเลือกมาใช้งานก็จะมองเรื่อง Manual Document ก่อน และ ตัวอย่าง Component ต่าง ๆ ที่มีมาให้ลองเล่นก่อนการตัดสิ้นใจเลือกมาใช้กับงาน
สิ่งที่ Semantic UI ทำมาเพื่อรองรับการทำงานร่วมกับ Framework ตัวอื่น ๆ ได้ ตัวอย่างเช่น
- React
- Meteor
- Ember
- AngularJs
ดูตัวอย่างได้จาก http://semantic-ui.com/introduction/integrations.html
มีตัวอย่างหน้า Template Layout ให้พอเอาไปเป็นแนวทางในการพัฒนาเว็บของเราได้
ดูตัวอย่างได้จาก http://semantic-ui.com/usage/layout.html
เรื่อง component ต่าง ๆ ผมมองมามันเยอะมาก เยอะกว่า Component ของ Bootstrap ซะด้วยซ้ำ
ตัวอย่าง Component ที่แตกต่าง คือที่ Semantic UI มี แต่ Bootstrap ไม่มี
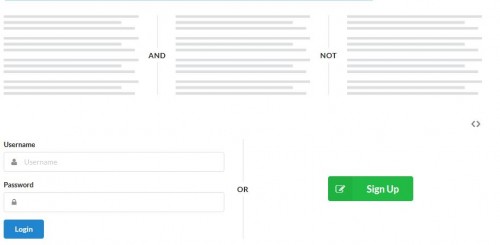
- Divider เป็น Element ที่คล้าย Tag <hr/> มันก็คือเส้นขั้นหน้า แทรกได้ทัง Text และ Icon บริเวณกลางเส้นมีทั้งแนวตั้ง และแนวนอน ดูตัวอย่างได้จาก http://semantic-ui.com/elements/divider.html
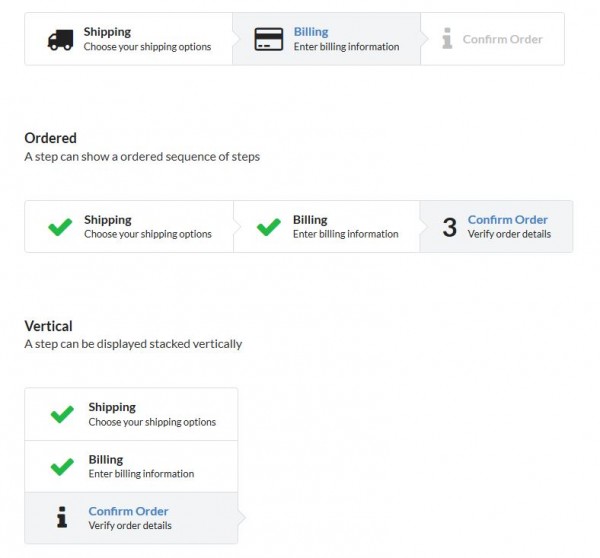
- Step เป็น Component ที่เหมาะกับการเอาไปทำระบบ Order ,Shopping Cart เพราะตัวของมันเองมีหน้าตาดูเป็นขั้นตอน (Step) ตามชื่อของมัน ดูตัวอย่างได้จาก http://semantic-ui.com/elements/step.html
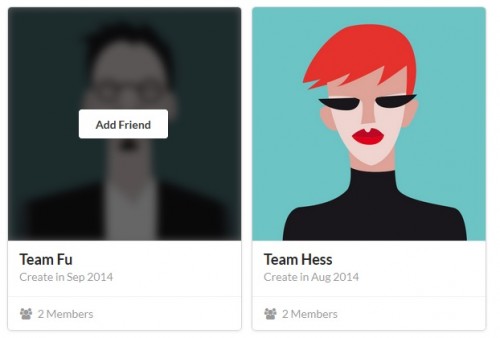
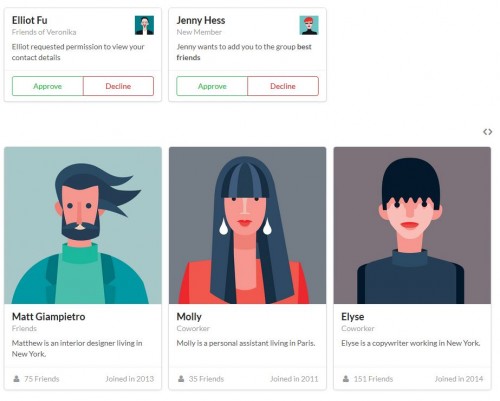
- Card เป็น View Component อย่างหนึ่งผมว่ามันคล้าย Panel ของ Bootstrap นะ แต่มองว่ามันดีกว่า เพราะมันปรับแต่งได้เยอะกว่า ดูตัวอย่างได้จาก http://semantic-ui.com/views/card.html
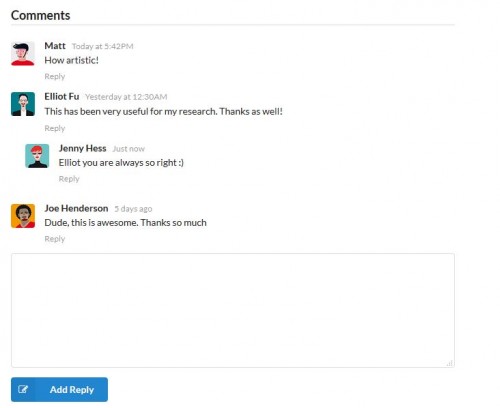
- Comment เป็น View Component ที่ดูว่าเหมาะมากกับการทำเว็บแนว Webboard ดูตัวอย่างได้จาก http://semantic-ui.com/views/comment.html
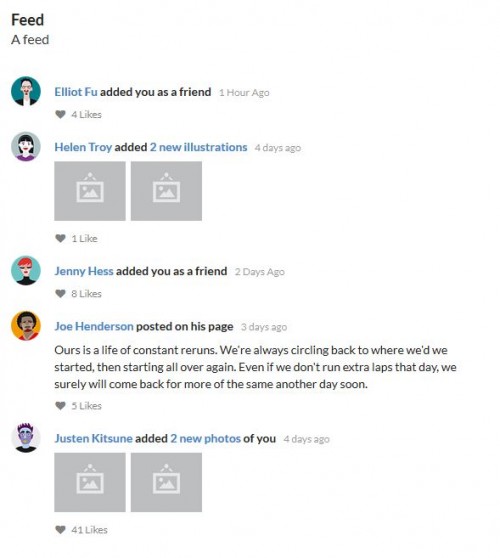
- Feed มองว่ามันคล้ายกับ Comment แตกต่างที่ว่า Content จะแทรกภาพเข้าไปได้แต่ถ้าเรื่องการเอาไปใช้งานใช้ควบคู่กันน่าจะเหมาะสมกว่า การ Post Content Data ก็เอา Feed ไปประยุกต์ใช้ ส่วนการทำ Comment ตอบโต้ ก็เอา Comment เข้าไปใช้จะดูดีเลยทีเดียว ดูตัวอย่างได้จาก http://semantic-ui.com/views/feed.html
-
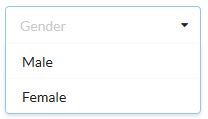
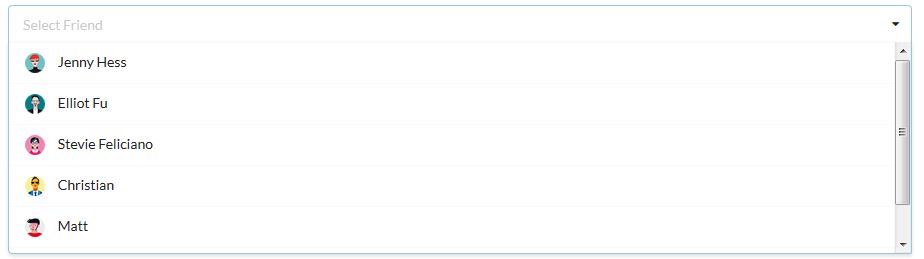
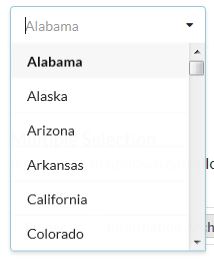
- Dropdown ที่ครบถ้วนกระบวนความเรื่องการทำหน้าที่ของตัวเลือก ดูตัวอย่างได้ http://semantic-ui.com/modules/dropdown.html
- แบบทั่วไป (selection) Option Text ธรรมดา

- แบบทั่วไป (selection) แต่เพิ่มการแทรก icon image เข้าไปให้ Option ตัวเลือกได้

- แบบ (search selection) สามารถค้นหาด้วยการกรอกตัวอักษรเพื่อกรองตัวเลือก

- แบบเลือกได้มากกว่า 1 ตัวเลือก (Mutiple selection) เป็นการแสดง Option ธรรมดาแต่มีการเลือกได้มากกว่า 1 ตัวเลือก

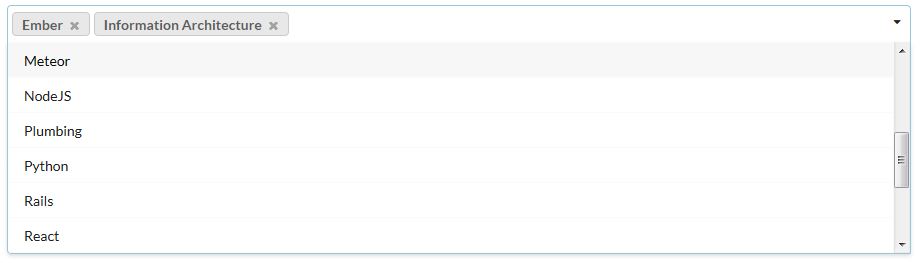
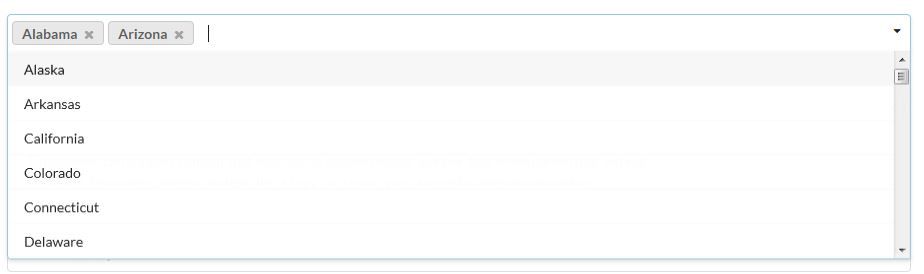
- แบบเลือกได้มากกว่า 1 ตัวเลือก แต่สามารถกรองตัวเลือกได้ (Mutiple Search Selection) เลือกได้มากกว่า 1 ตัวเลือกแถมยังสามรถกรองตัวเลือกได้อีกด้วย

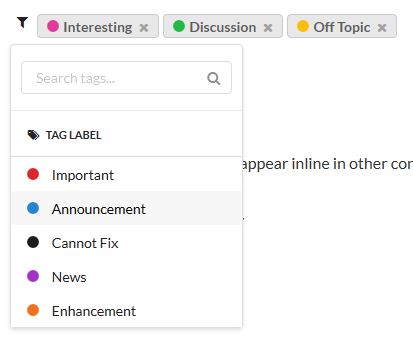
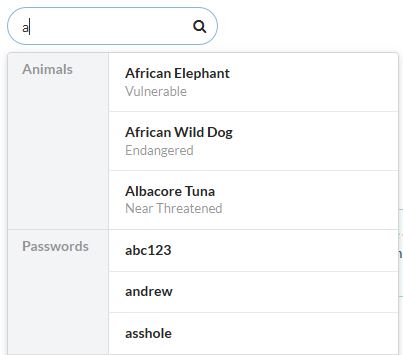
- แบบเลือกผ่านเมนู (Search In-Menu) ตัวเลือกที่อยู่ใน Dropdown Menu

- แบบทั่วไป (selection) Option Text ธรรมดา
- Dropdown ที่ครบถ้วนกระบวนความเรื่องการทำหน้าที่ของตัวเลือก ดูตัวอย่างได้ http://semantic-ui.com/modules/dropdown.html
- Rating เป็น Mudule Component อีกตัวที่น่าสนใจเอาไปประยุกต์ใช้กับแอพที่ทำการ Review สินค้าแล้วทำการให้คะแนนเป็นลำดับขั้น ดูตัวอย่างได้ http://semantic-ui.com/modules/rating.html

- Search เป็น Component สำหรับการค้นหาข้อมูลการทำงานจะทำได้ 2 แบบคือ static data คือข้อมูลที่ถูก query มารอการเรียกใช้งานแล้ว กับ query real time data คือหลังจากการค้นหาระบบจะทำการค้นจากระบบหลังบ้านแล้วส่งผลลัพธ์กลับมาให้ ดูตัวอย่างได้จาก http://semantic-ui.com/modules/search.html

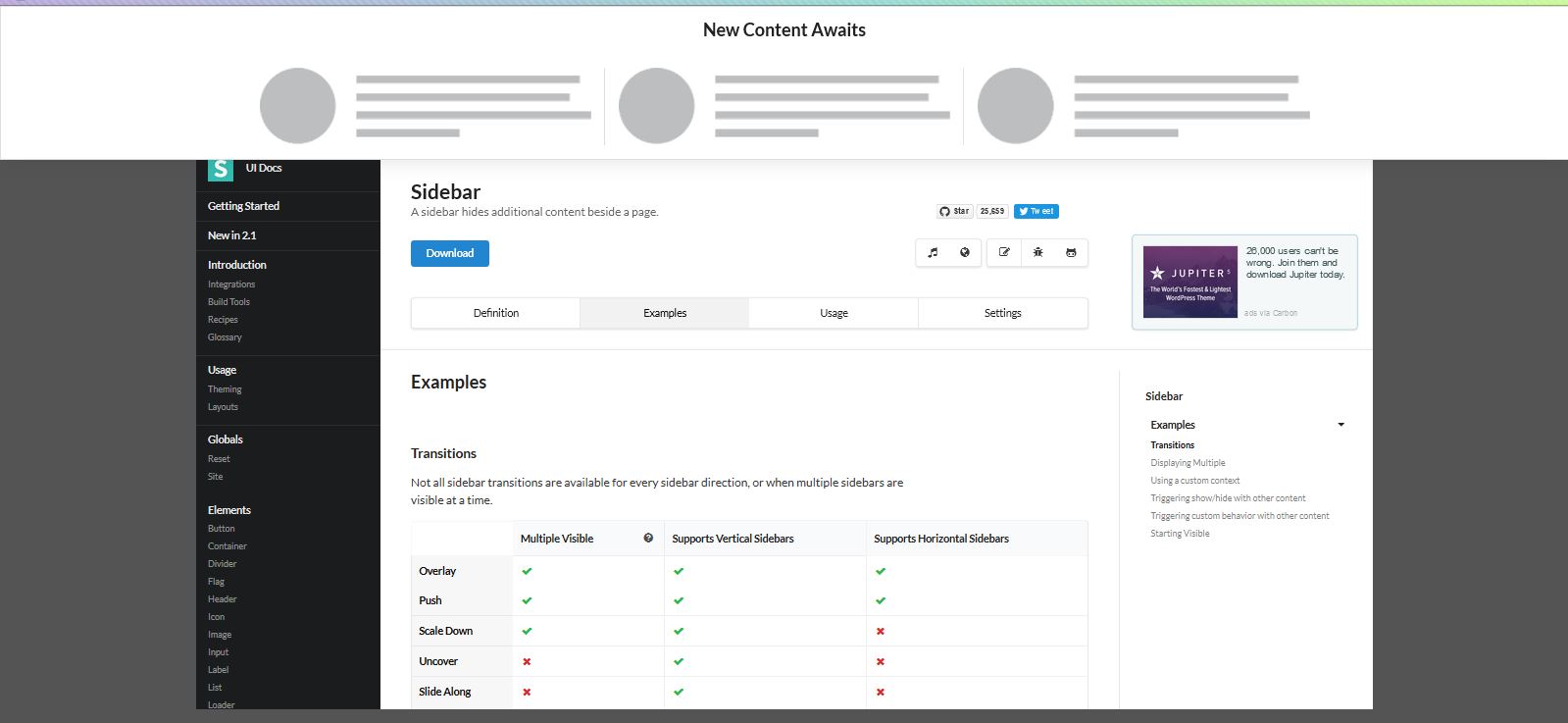
- Sidebar เป็นอีกตัวที่น่าสนใจมากเนื่องจากหน้าจอบนมือถือมีพื้นที่ใช้สอยน้อย การที่จะลดพื้นที่ส่วนที่ไม่ได้ใช้งานบ่อยได้ก็ถือว่าจำเป็นอย่างมาก Sidebar นี้ก็สามารถช่วยแก้ปัญหานี้ได้เป็นอย่างดีเลยที่เดียว เพราะการทำงานของ Sidebar นี้ จะต้องมีการสั่งการตัว Sidebar มันจึงจะแสดงให้เห็น เหมาะมากสำหรับการใช้ทำเป็นเมนูของระบบ ดูตัวอย่างได้จาก http://semantic-ui.com/modules/sidebar.html

- Transition เป็นตัวที่เอาไว้สำหรับปรับแต่งแอนนิเมชั่น การเคลื่อนไหวมีให้เลือกหลายแบบมาก เช่น
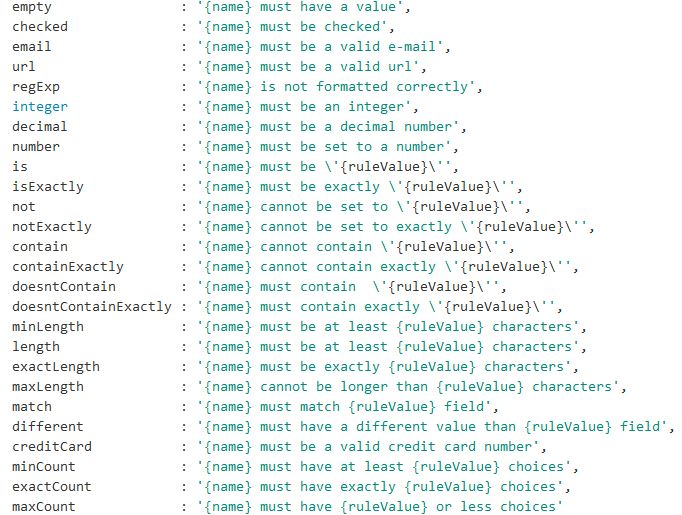
scale,fade,horizontal flip,fly right,swing right,browse right ฯลฯ เป็นต้น ดูตัวอย่างได้จาก http://semantic-ui.com/modules/transition.html - Form Validation เป็น Component ใหญ่อีกตัวที่ถือว่าสำคัญมากกับการทำแอพบนเว็บไซต์ที่ต้องทำงานเกี่ยวกับ Form เพราะ Component นี้จะเอามาช่วย validate ค่าของ element input บน form ของเราก่อนที่จะส่งค่าไปที่ controller หลังบ้านทำงานต่อไป ช่วยลดการทำงานส่วนโค๊ดหลังบ้านได้อย่างมากเพราะสามารถตั้งกฏการดักจับข้อผิดพลาดได้มากกมายหลากหลายแบบมาก เช่น ค่าว่าง(Empty),email,regExpresion,จุดทศนิยม(Decimal) ฯลฯ อื่น ๆ อีกเยอะมาก ดูตัวอย่างได้จาก http://semantic-ui.com/behaviors/form.html

- Visibility เป็น Behaviors Component ที่สุดยอดเลย ทำเว็บไซต์ที่ต้องมีการโหลดข้อมูลปริมาณมาก ๆ อีกทั้งยังจะมีรูปภาพมากมายอีกเป็นปัญหาอย่างมากเวลาโหลดหน้าเว็บไซต์จะนาน จนอาจจะค้างไปเลย Visibility ช่วยอะไรได้บ้างละ ดูตัวอย่างได้จาก http://semantic-ui.com/behaviors/visibility.html
- Infinite Scroll จะจัดการเรื่องการใช้งานร่วมกับ Scrollbar เราสามรถดักจับ event ขณะ Scroll Mouse ได้ เอาไปประยุกต์กับการจัดการเนื้อหาได้เป็นอย่างดีเลย
- Lazy Loading Images จะช่วยจัดการกับ image ได้ระบบจะยังไม่แสดงรูปภาพที่ผู้ใช้งานยังไม่เห็น มันจะยังไม่เรียก dom image มาแสดงทำให้ปัญหาการโหลดรูปภาพหมดไป เป็นการทำงานของการจัดการ HTML Dom ร่วมกับ Cache Browser
- Sticky Headers ช่วยเลือก Fixed Layout Element บางตัวที่ต้องการให้แสดงตลอดเวลาหลังจากทำการเลื่อนเมาส์ ขึ้นลงได้
หลังจากที่ได้ลองใช้งาน Semantic มาสักพักก็รู้สึกชอบโดยส่วนตัวจะมองหา Framework ที่มี Component เยอะอยู่แล้วและยิ่ง Plugin บางอย่างจำเป็นต้องใช้งานอยู่แล้วถ้า Framework มีมาให้พร้อมแล้วมันก็จะสะดวกสบายยิ่งขึ้น สำหรับเนื้อหาของเรื่องนี้ก็มีโดยประมาณเท่านี้ครับ ถ้าอยากรู้อยากทราบเพิ่มเติมต้องเอาไปลองใช้งานจริง และคุณจะลืม Bootstrap ไปได้เลย