Webp คืออะไร และทำไมคุณควรต้องทำภาพ JPEG, PNG, GIF ของคุณให้เป็น WEBP
WEBP คืออะไร
WebP เป็นรูปแบบไฟล์ภาพที่พัฒนาโดย Google เพื่อใช้แทนรูปแบบไฟล์ JPEG, PNG และ GIF รองรับการบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย รวมถึงภาพเคลื่อนไหวและความโปร่งใสของอัลฟ่า ข้อดีคือจะทำให้ขนาดไฟล์ภาพลดลงอย่างมาก โดยที่แทบจะไม่ทำให้คุณสมบัติของภาพ เช่น ความสด และความคมชัด ลดลงเลย
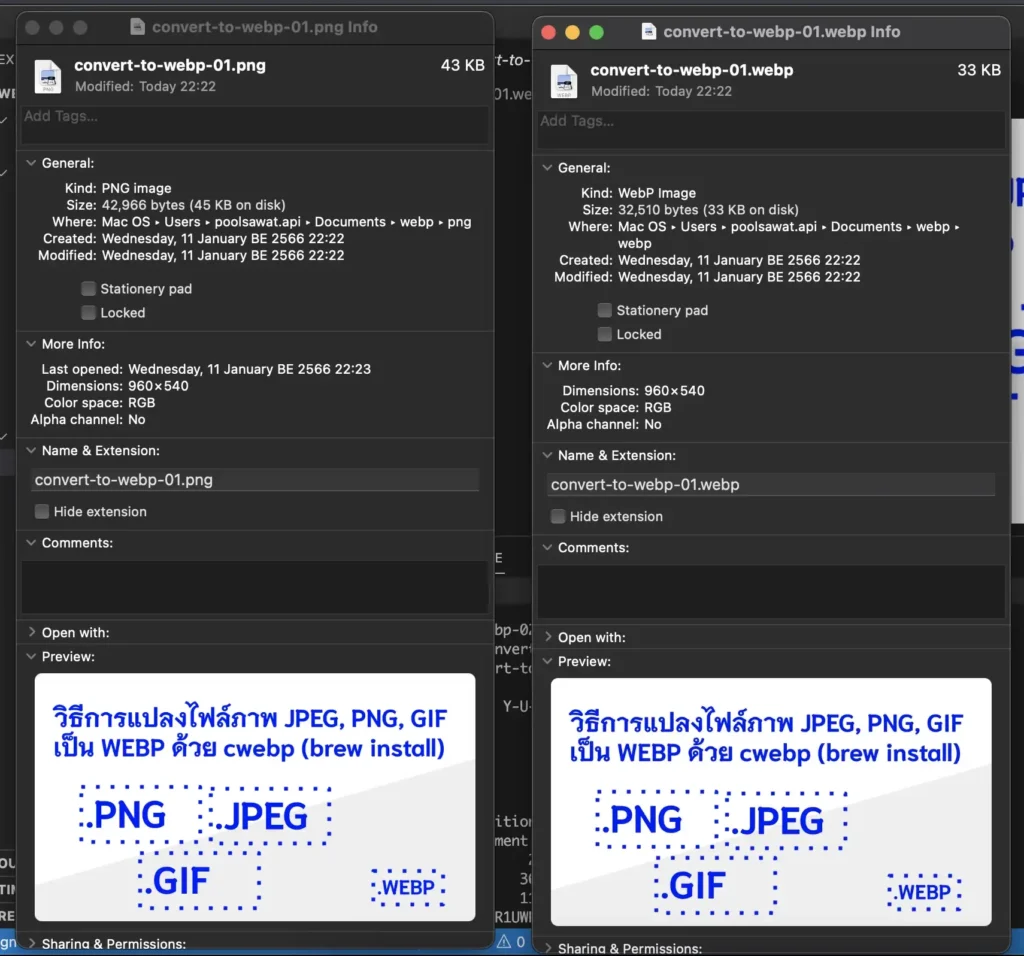
ตัวอย่างเช่นถ้าคุณแปลงไฟล์ PNG ไปเป็น WEBP ขนาดของไฟล์ลดลง 26%, และถ้าเป็นไฟล์ JPEG จะขนาดลดลง 25–34% (wiki, dev-google)

ไฟล์ WEBP ใช้ได้กับ Browsers อะไรแล้วบ้าง
WebP ได้รับการสนับสนุนโดยกำเนิดใน Google Chrome, Safari, Firefox, Edge, เบราว์เซอร์ Opera และโดยเครื่องมือและไลบรารีซอฟต์แวร์อื่นๆ อีกมากมาย นักพัฒนายังได้เพิ่มการรองรับเครื่องมือแก้ไขภาพที่หลากหลาย
อยากใช้จังแต่ไฟล์ JPEG, PNG, GIF มันจะไปเป็น WEBP ได้ไง
เข้าจุดประสงค์ของบทความนี้เลย ถ้าไฟล์ภาพเหล่านี้ของเรามันเยอะมาก ๆ แล้วก็ไม่อยากที่จะไปดาวโหลดโปรแกรมเสียเงิน หรืออาจจะมีฟรี แต่ถ้ามีก็อาจจะเสียเวลาในการต้องเลือกทำได้แค่ครั้งละไฟล์เท่านั้น ก็เลยมาแชร์วิธีการแปลงไฟล์จาก PNG, JPEG, GIF ที่เยอะ ๆ ไปเป็น WEBP (.webp) ได้ด้วยคำสั่งบรรทัดเดียว เริ่ม…
ต้องบอกว่าขั้นตอนต่อไปนี้ อาจจะไม่เหมาะกับผู้อ่านทั่วไปไม่ใช้คนไอที และต้องมีความรู้ทางโปรแกรมมิ่งนิดหน่อย แต่ก็ไม่อยากมาก
เริ่มก็ให้ติดตั้ง software 1 ตัวที่ชื่อว่า `brew install webp`
หลังจากติดตั้งเรียบร้อย จะมีคำสั่งง่าย ๆ และ options ไม่กี่ตัว จำง่าย ๆ
cwebp original.jpg -o converted.webp
cwebp original.jpg -q 80 -o converted.webp
q 80 คือ ระดับคุณภาพของภาพ .webp โดยที่ 80–85 จะเป็นค่าที่เหมาะสม
แต่ถ้าคุณไฟล์ภาพปริมาณเยอะ ๆ ในโฟรเดอร์ผมทำ shell script ไว้นิดหน่อยเผื่อช่วยคุณได้
#!/bin/sh
jpeg=./jpeg
png=./png
webp=./webp
convertToWebp() {
source=$1
for entry in `ls $source`;
do
filename=$(basename -- "$entry")
extension="${filename##*.}"
filename="${filename%.*}"
echo 'jpeg::=='+$entry
cwebp $source/$entry -o $webp/$filename'.webp'
done
}
convertToWebp $jpeg
convertToWebp $pngหน้าตาของ log หลังจากที่สั่ง `cwebp ./jpeg/original.jpg -o ./webp/converted.webp`
Saving file './webp/converted.webp'
File: ./jpeg/original.jpg
Dimension: 1200 x 1600
Output: 64342 bytes Y-U-V-All-PSNR 41.60 53.44 53.73 43.22 dB
(0.27 bpp)
block count: intra4: 2899 (38.65%)
intra16: 4601 (61.35%)
skipped: 2235 (29.80%)
bytes used: header: 193 (0.3%)
mode-partition: 11707 (18.2%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 1%| 6%| 19%| 74%| 7500
quantizer: | 36 | 36 | 31 | 23 |
filter level: | 11 | 8 | 13 | 15 |
สรุปท้ายบทความ
ถ้าเว็บของคุณยังคงใช้ไฟล์ PNG, JPEG, GIF คุณอาจจะลองปรับใช้งาน WEBP มันเป็นวิธีการแบบนึง ที่เป็นคำแนะนำสำหรับการปรับแต่งเว็บของคุณ ให้ทำงานได้ดียิ่งขึ้น ขอบคุณที่ติดตามครับ