พาทุกคนมาเริ่มสร้าง Flutter Project แรกมีขั้นตอนอย่างไร บทความนี้จะพาทุกคนมาเริ่มทำการ create flutter starter project ที่ทาง flutter สร้างระบบ counter ง่าย ๆ มาให้ได้ลองเล่นกัน ด้วยเครื่องมือ VSCode ที่เป็นเครื่องมือที่กำลังได้รับความนิยมอยู่ในตอนนี้ มาเริ่มกันเลย
เริ่มสร้าง Counter Flutter Project ง่าย ๆ
- เปิด Visual Studio Code
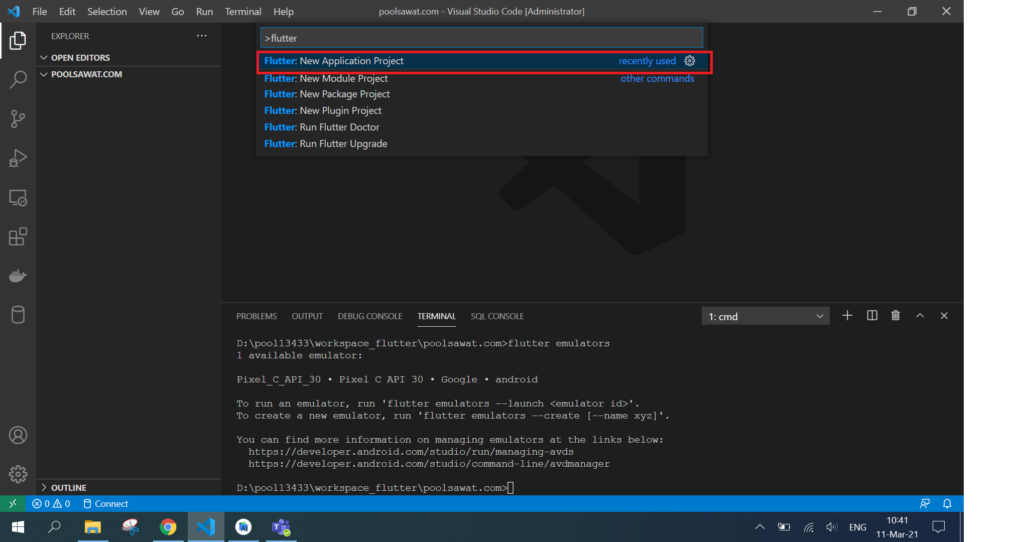
- เปิด Command Pallette (Ctrl + Shift + P) และพิมพ์ “flutter ” เลือก “Flutter: New Application Project”

- จะมีการให้เลือกที่เก็บ Project จากนั้น ระบบจะให้ตั้งชื่อ Project ก็ตั้งตามที่ต้องการ ตัวอย่างจะตั้ง “counter_app” รอสักครู่…

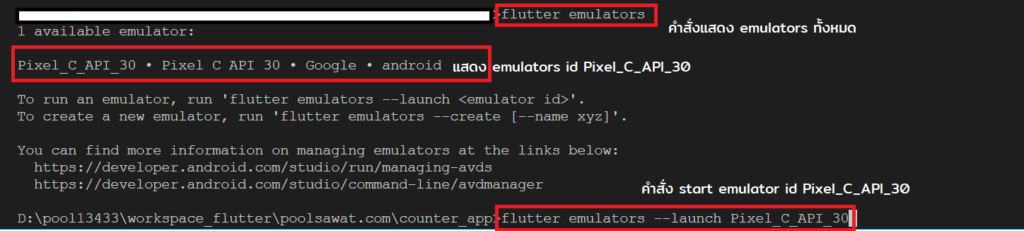
- เปิด emulators ด้วยคำสั่ง “‘flutter emulators –launch <emulator id>” (<emulator id> คือ id emulator ที่เราสร้างไว้)
- “flutter emulators” แสดง emulators ทั้งหมดที่เคยสร้าง (ขั้นตอนการสร้าง emulators ผ่าน android studio)
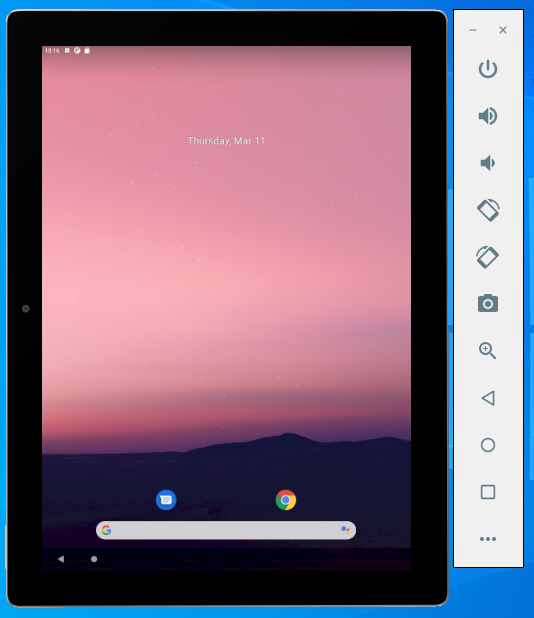
- “flutter emulators –launch Pixel_C_API_30” รอ start emulator สักครู่
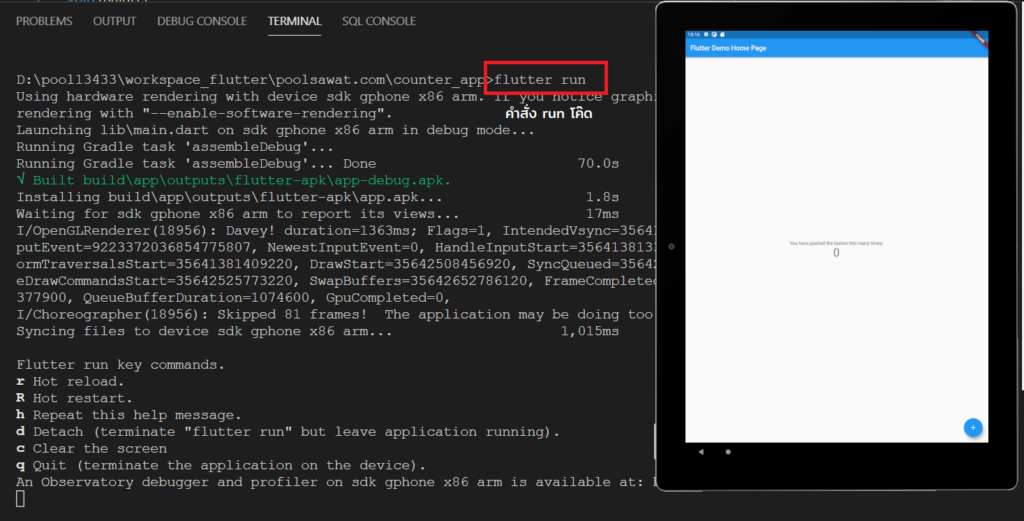
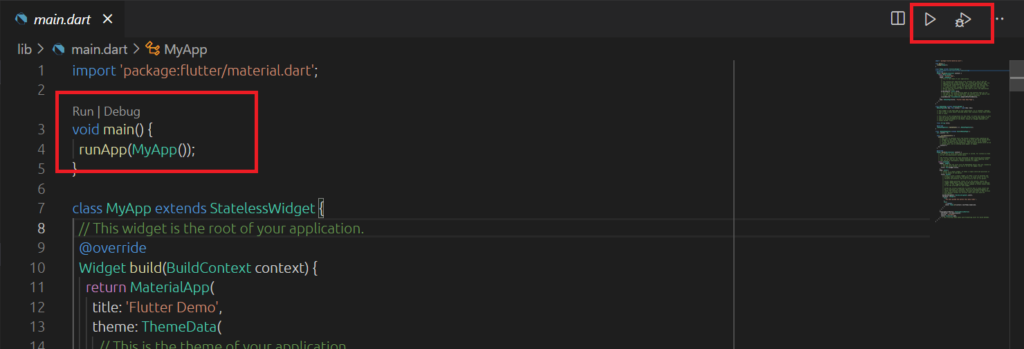
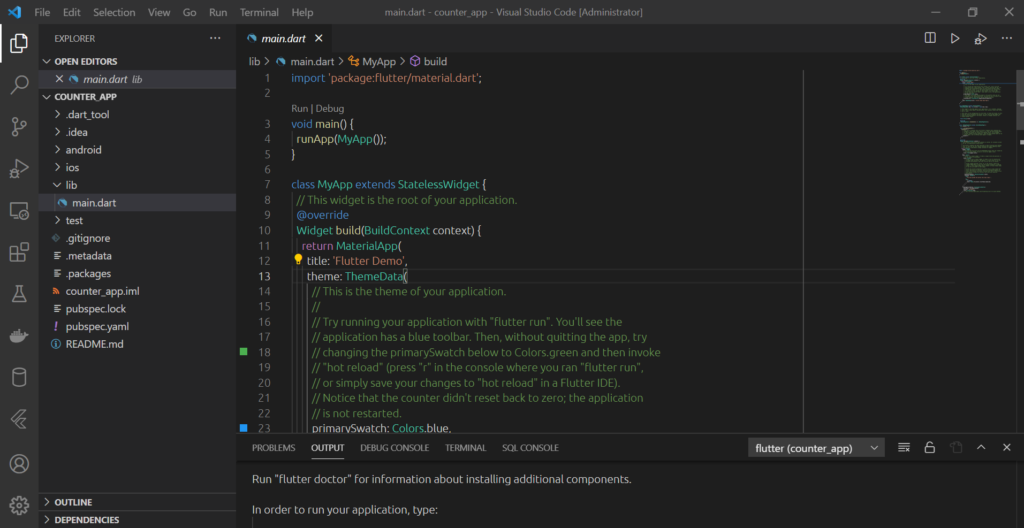
- สั่งรันโค๊ดตัวอย่างที่ flutter มีให้ด้วยคำสั่ง “flutter run” หรือสั่ง run ผ่านไฟล์ lib/main.dart ด้วยปุ่ม Run
Flutter run key commands.
r Hot reload.
R Hot restart.
h Repeat this help message.
d Detach (terminate “flutter run” but leave application running).
c Clear the screen
q Quit (terminate the application on the device).
An Observatory debugger and profiler on sdk gphone x86 arm is available at: http://127.0.0.1:53236/Vgi_F0zG2PU=/
สรุปท้ายบทความ
ขั้นตอนต่าง ๆ จากบทความนี้เป็นการทดสอบสร้างบท environment ของผู้เขียนที่ได้ทำการตั้งค่า flutter sdk , dart sdk, android sdk เรียบร้อยแล้ว หากเพื่อน ๆ คนใดยังไม่ได้ติดตั้งโปรแกรม หรือไลบารี่เหล่านี้ให้ทำการติดตั้งให้เรียบร้อย จากบทความนี้นะครับ Flutter เริ่มต้น Setup Flutter เตรียมตัวก่อนเขียนโค๊ด EP1