สำหรับการพัฒนาเว็บไซต์ที่ต้องยุ่งเกี่ยวกับการอัพโหลดไฟล์เอกสาร ไฟล์รูปภาพแล้วก็คงจะพอหาแหล่งข้อมูลได้ทั่วไป แต่ก็ล้วนแล้วจะต้องมาปรับแต่งโค๊ดเพื่อกรองข้อมูลไฟล์ก่อนจะเข้าไปถึงขั้นตอนการทึกข้อมูลเข้าระบบ โดยต้องให้ความสำคัญกับเรื่องเหล่านี้เสมอ
- ขนาดไฟล์ที่อนุญาตในการอัพโหลด
- ประเภทไฟล์ที่อนุญาตในการอัพโหลด
- การอัพโหลดไฟล์แบบไฟล์เดียว และหลายไฟล์
- จำนวนไฟล์สูงสุดที่อนุญาตให้อัพโหลดได้ในแต่ละครั้ง
- ที่คำคัญเลยคือก่อนการที่เราจะบันทึกการอัพโหลด จะให้ review รูปภาพก่อนจะทำได้อย่างไร
- อื่น ๆ
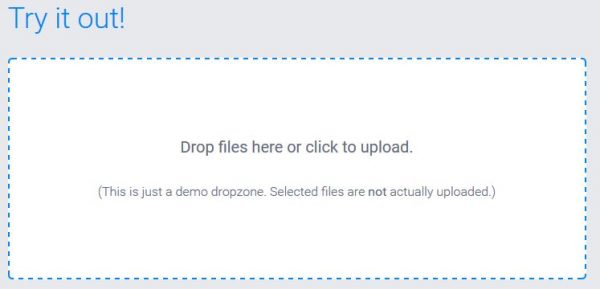
ปัจจุบันนี้ Javascript ทำได้เกือบทุกอย่างจริง ๆ ทำให้เรื่องการอัพโหลดไฟล์เป็นงานง่ายไปเลย
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Dropzone Poolsawat</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.3.0/dropzone.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.3.0/dropzone.js"></script>
<script type="text/javascript">
var myDropzone = {};
Dropzone.options.myAwesomeDropzone = {
url : 'xxxxxx',
paramName : "fileOther", // ชื่อไฟล์ปลายทางเมื่อ upload แบบ mutiple จะเป็น array
autoProcessQueue : false,// ใส่เพื่อไม่ให้อัพโหลดทันที หลังจากเลือกไฟล์
uploadMultiple : true, // อัพโหลดไฟล์หลายไฟล์
parallelUploads : 10, // ให้ทำงานพร้อมกัน 10 ไฟล์
maxFiles : 5, // ไฟล์สูงสุด 5 ไฟล์
addRemoveLinks : true, // อนุญาตให้ลบไฟล์ก่อนการอัพโหลด
maxFilesize: 2, // MB
previewsContainer : ".dropzone", // ระบุ element เป้าหลาย
dictRemoveFile : "Remove", // ชื่อ ปุ่ม remove
dictCancelUpload : "Cancel", // ชื่อ ปุ่ม ยกเลิก
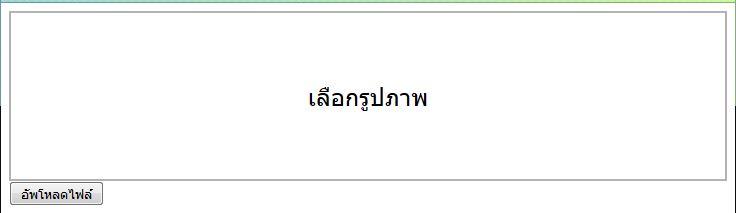
dictDefaultMessage : "เลือกรูปภาพ", // ข้อความบนพื้นที่แสดงรูปจะแสดงหลังจากโหลดเพจเสร็จ
dictFileTooBig : "ไม่อนุญาตให้อัพโหลดไฟล์เกิน 2 MB", //ข้อความแสดงเมื่อเลือกไฟล์ขนาดเกินที่กำหนด
acceptedFiles : "image/*", // อนุญาตให้เลือกไฟล์ประเภทรูปภาพได้
// The setting up of the dropzone
init : function() {
myDropzone = this;
/*this.on("addedfile", function(file) {
}).on("removedfile", function(file) {
}).on("thumbnail", function(file) {
}).on("error", function(file) {
}).on("processing", function(file) {
}).on("uploadprogress", function(file) {
});*/
}
}
$(document).ready(function(){
$('#btnUpload').on('click',function(){
myDropzone.processQueue();
});
});
</script>
</head>
<body>
<div class="dropzone" id="my-awesome-dropzone" style="font-size: 1.5em;">
<h3 class="dropzone-previews ui"></h3>
<div class="fallback">
<input name="file" type="file" multiple class="form-control" accept="image/jpg" />
</div>
</div>
<button type="button" id="btnUpload">อัพโหลดไฟล์</button>
</body>
</html>
ก็เลยอยากเอาตัวอย่างโค๊ดการอัพโหลดไฟล์มาแบ่งปันกัน