สำหรับงานพัฒนาเว็บไซต์ด้วยภาษา Java มี Frameworks ให้เลือกอย่างมากมาย เช่น JSF ,Vaadin ,GWT เป็นต้น และอีก 1 Framework ที่ได้รับความนิยมไม่แพ้ตัวอื่น ๆ เลยก็เป็น Spring MVC
ปัญหาที่ต้องเจอสำหรับงานพัฒนาเว็บคือการเรียกใช้งาน js,css ที่เป็น plugins มากมายก่ายกอง และเว็บไซต์ 1 เว็บก็ไม่ได้มีแค่หน้าเดียวซะเมื่อไหร่ละ เกิดความซ้ำซ้อนในการเรียก import js,css เข้ามาในแต่ละ page ดีหน่อยก็ทำไฟล์ include_js_css.jsp สำหรับทำหน้าที่ import js,css และเมื่อต้องการเรียก plugins js,css ก็ import include_js_css.js เข้ามา ก็พอจะแก้ปัญหานี้ให้ผ่านไปได้แต่ก็ยังไม่ถือว่าเป็นมือโปรสักเหล่าไหร่ และก็ทำให้การเขียนโค๊ดดูไม่สะอาดตาเอาซะเลย
เพราะว่า Spring MVC ปัจจุบันเวอชั่น 5 เข้าไปแล้ว ปัญหาเรื่องที่กล่าวมานี้ก็ย่อมได้รับการแก้ไขแล้ว วันนี้ก็เลยอยากจะนำพามาให้รู้จัก Apache Tiles ทำให้การจัดการไฟล์ view ทั้งหลายในเว็บของเราดูเป็นระเบียบเรียบร้อยยิ่งขึ้น เริ่มกันเลย
ก่อนอื่นสร้าง Maven Project ขึ้นมา ทำการเพิ่มใน pom.xml
<properties>
<tiles.version>3.0.7</tiles.version>
<spring.version>4.0.1.RELEASE</spring.version>
</properties>
<dependencies>
<!-- Apache Tiles -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>${tiles.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>${tiles.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-api</artifactId>
<version>${tiles.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>${tiles.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>${tiles.version}</version>
</dependency>
<!-- -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
</dependencies>
เพิ่ม code ใน web.xml
<servlet> <servlet-name>dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/dispatcher-servlet.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener>
สร้างไฟล์ dispatcher-servlet.xml ใน WEB-INF/
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.poolsawat" />
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/WEB-INF/tiles/tiles-template.xml</value>
<value>/WEB-INF/views/tiles-views.xml</value>
</list>
</property>
</bean>
<bean id="viewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" />
</bean>
</beans>
สร้างชุดไฟล์ tiles สำหรับทำ template
/WEB-INF/tiles/layouts/defaultLayout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><tiles:getAsString name="title" /></title>
</head>
<body>
<table border="1'" style="width:93%;margin: 30px 50px 30px 50px;">
<tbody>
<tr>
<td colspan="2" style="background-color: orange;"><tiles:insertAttribute name="header" /></td>
</tr>
<tr>
<td style="width:20%;background-color: yellow;"><tiles:insertAttribute name="menu" /></td>
<td style="width:80%;background-color: blue;"><tiles:insertAttribute name="body" /></td>
</tr>
<tr>
<td colspan="2" style="background-color: pink;"><tiles:insertAttribute name="footer" /></td>
</tr>
</tbody>
</table>
</body>
</html>
/WEB-INF/tiles/template/defaultFooter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <div style="width:100%;hight:300px;"> <h1>Footer</h1> </div>
/WEB-INF/tiles/template/defaultHeader.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <div style="width:100%;hight:300px;"> <h1>Header</h1> </div>
/WEB-INF/tiles/template/defaultMenu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="context" value="${pageContext.request.contextPath}" />
<div style="hight:300px;">
<ul>
<li><a href="${context }/hello">Hello</a></li>
<li><a href="${context }/home">Home</a></li>
<li><a href="${context }/welcome">Welcome</a></li>
</ul>
</div>
/WEB-INF/tiles/tiles-template.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="default" template="/WEB-INF/tiles/layouts/defaultLayout.jsp">
<put-attribute name="header" value="/WEB-INF/tiles/template/defaultHeader.jsp" />
<put-attribute name="menu" value="/WEB-INF/tiles/template/defaultMenu.jsp" />
<put-attribute name="title" value="" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/tiles/template/defaultFooter.jsp" />
</definition>
</tiles-definitions>
ต่อไปสร้าง view สำหรับเป็นหน้า page ของเว็บเรา
/WEB-INF/views/hello.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h1>Hello Page</h1>
/WEB-INF/views/home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h1>Home Page</h1>
/WEB-INF/views/welcome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h1>Welcome Page</h1>
/WEB-INF/views/tiles-views.xml
<?xml version="1.0"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="hello" extends="default">
<put-attribute name="title" value="hello" />
<put-attribute name="body" value="/WEB-INF/views/hello.jsp" />
</definition>
<definition name="welcome" extends="default">
<put-attribute name="title" value="welcome" />
<put-attribute name="body" value="/WEB-INF/views/welcome.jsp" />
</definition>
<definition name="home" extends="default">
<put-attribute name="title" value="home" />
<put-attribute name="body" value="/WEB-INF/views/home.jsp" />
</definition>
</tiles-definitions>
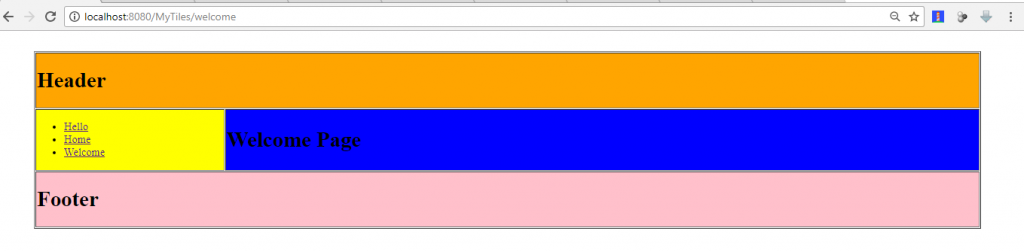
ไฟล์ tiles-template.xml จะเป็นไฟล์สำหรับ config tiles ว่าจะให้ไปเรียก layouts แต่ละส่วน ในตัวอย่างจะมีการแบ่งหน้าเว็บเป็น 4 ส่วน คือ header , menu , body ,footer
ไฟล์ tiles-views.xml จะถูกใช้งานเป็นตัวกำหนด view ของแต่ละ page จะเรียกนำไฟล์อะไรมาใช้บ้างจะถูกกำหนดที่ไฟล์นี้ definition name จะถูกไปเรียกในการ Mapping กับ Controller
ขั้นตอนต่อไปก็ทำในส่วนของการ mapping controller กับ view
package : com/poolsawat/controller/IndexController.java
package com.poolsawat.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/hello")
public String hello() {
return "hello";
}
@RequestMapping("/welcome")
public String welcome() {
return "welcome";
}
@RequestMapping("/home")
public String home() {
return "home";
}
}
ทดสอบโปรแกรม
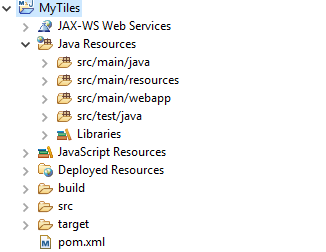
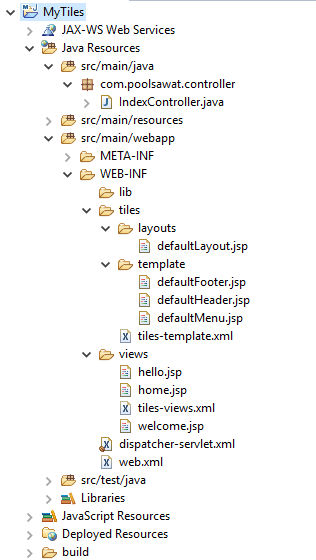
โครงสร้างเว็บ