บทนำ
เมื่อคุณเริ่มสร้างแอปพลิเคชัน ไม่ว่าจะเป็น Web, Mobile หรือ Desktop สิ่งหนึ่งที่ต้องตัดสินใจตั้งแต่ต้นคือ Architecture Pattern ที่จะใช้ ซึ่งรูปแบบยอดนิยมได้แก่ MVC (Model-View-Controller), MVP (Model-View-Presenter) และ MVVM (Model-View-ViewModel)
บทความนี้จะพาเจาะลึกความหมาย ข้อดีข้อเสีย และตัวอย่างของแต่ละรูปแบบ เพื่อช่วยให้คุณเลือกได้เหมาะกับโปรเจกต์ของคุณ
1. MVC (Model-View-Controller)
MVC เป็นสถาปัตยกรรมยอดนิยมที่แบ่งโค้ดออกเป็น 3 ส่วน:
- Model – จัดการข้อมูลและ business logic
- View – แสดงผลข้อมูลแก่ผู้ใช้
- Controller – รับ input จากผู้ใช้และจัดการกับ Model/View
// Controller ใน Express.js
app.get('/user/:id', async (req, res) => {
const user = await UserModel.findById(req.params.id);
res.render('user-view', { user });
});
ข้อดี: โครงสร้างชัดเจน แยกหน้าที่ดี
ข้อเสีย: Controller อาจใหญ่เกินไปในแอปซับซ้อน
2. MVP (Model-View-Presenter)
MVP เน้นให้ Presenter เป็นผู้ควบคุมทั้งหมด โดย View จะ “โง่” ไม่ตัดสินใจอะไรเลย
- Model – เก็บและจัดการข้อมูล
- View – แสดงผลอย่างเดียว
- Presenter – จัดการ logic ทั้งหมด และสื่อสารกับ Model + View

// MVP View (Android)
interface LoginView {
void showProgress();
void showLoginSuccess();
}
// MVP Presenter
class LoginPresenter {
LoginView view;
LoginPresenter(LoginView v) { view = v; }
void login(String user, String pass) {
view.showProgress();
// เรียก Model ทำงานแล้ว callback กลับ View
}
}
ข้อดี: ทดสอบง่าย แยก concern ดี
ข้อเสีย: Boilerplate เยอะ โดยเฉพาะใน Android
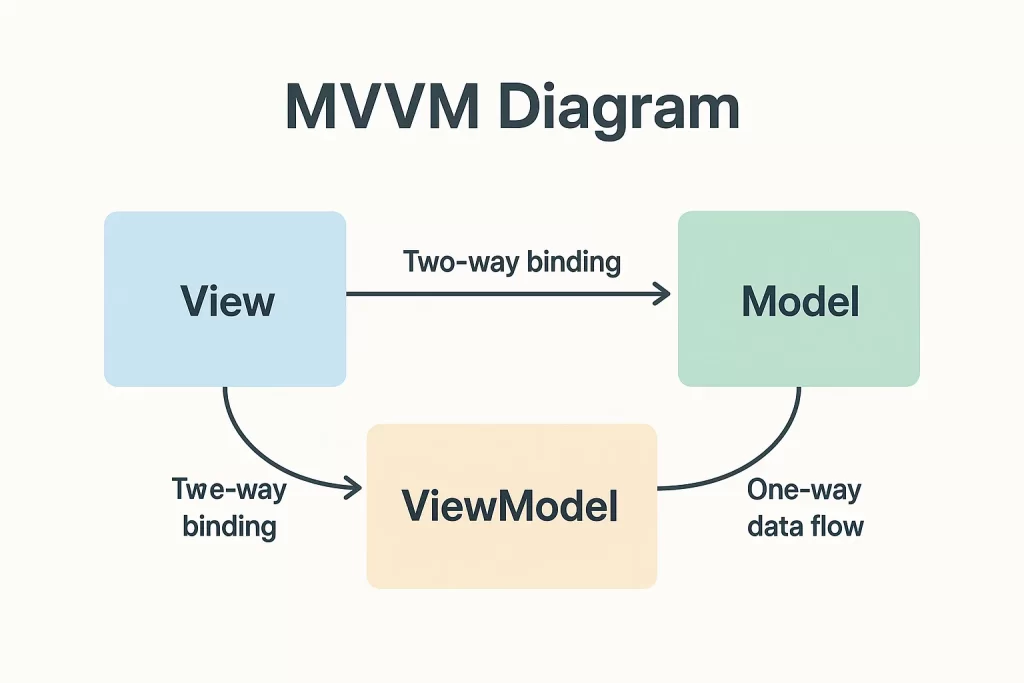
3. MVVM (Model-View-ViewModel)
MVVM โดดเด่นในแอปพลิเคชันที่มี UI เปลี่ยนแปลงตาม data โดย ViewModel จะเป็นตัวกลางที่สื่อสารกับ View แบบ 2 ทาง (Two-way Binding)
- Model – ข้อมูลดิบ
- View – UI ที่แสดงผล
- ViewModel – แปลง Model ให้อยู่ในรูปที่ View เข้าใจ

// MVVM ใน Vue.js
<template>
<input v-model="username" />
<p>Hello {{ username }}</p>
</template>
<script setup>
import { ref } from 'vue'
const username = ref('')
</script>
ข้อดี: UI เปลี่ยนแปลงทันทีเมื่อ state เปลี่ยน
ข้อเสีย: ViewModel ซับซ้อนขึ้นในแอปใหญ่
เปรียบเทียบสรุป
| Pattern | Responsibility | เหมาะกับ |
|---|---|---|
| MVC | Controller ควบคุม flow | Web apps (เช่น Rails, Express) |
| MVP | Presenter สื่อสาร View ↔ Model | Android, Java Swing |
| MVVM | Binding 2 ทาง ระหว่าง View กับ ViewModel | Vue.js, Angular, Flutter |
สรุป
ไม่มี pattern ไหน “ดีที่สุด” ขึ้นอยู่กับลักษณะงานและทีมของคุณ:
- 🌐 ใช้ MVC กับ Web app ที่ logic อยู่ฝั่ง server
- 📱 ใช้ MVP เมื่อคุณอยากควบคุม interaction อย่างละเอียด
- ⚡ ใช้ MVVM เมื่อ UI ต้องการตอบสนองแบบ Reactive
บทความนี้ใช้เวลาอ่าน 10 – 15 นาที เขียนโดยทีมงาน poolsawat.com