บทนำ
Lighthouse คือเครื่องมือฟรีจาก Google ที่ช่วยวัดคุณภาพของเว็บไซต์ในด้านต่าง ๆ เช่น Performance, Accessibility, Best Practices และ SEO หากคุณต้องการพัฒนาเว็บไซต์ให้โหลดเร็ว ใช้งานง่าย และเป็นมิตรกับ SEO การใช้ Lighthouse Audit ถือเป็นหนึ่งในเครื่องมือที่คุณไม่ควรมองข้าม
Lighthouse Audit คืออะไร?
Lighthouse เป็นเครื่องมือ Open Source ที่สามารถใช้ได้ผ่าน Chrome DevTools, ในรูปแบบ CLI หรือผ่าน PageSpeed Insights เพื่อประเมินคุณภาพของเว็บในหลายมิติ และแนะนำแนวทางปรับปรุงอย่างเป็นระบบ

คุณสมบัติที่ Lighthouse ตรวจสอบ
- Performance – ความเร็วในการโหลดหน้าเว็บ
- Accessibility – การเข้าถึงสำหรับผู้ใช้ทุกกลุ่ม
- Best Practices – การใช้งาน API อย่างปลอดภัยและถูกต้อง
- SEO – การรองรับ Search Engine
- PWA (Progressive Web App) – การรองรับ PWA
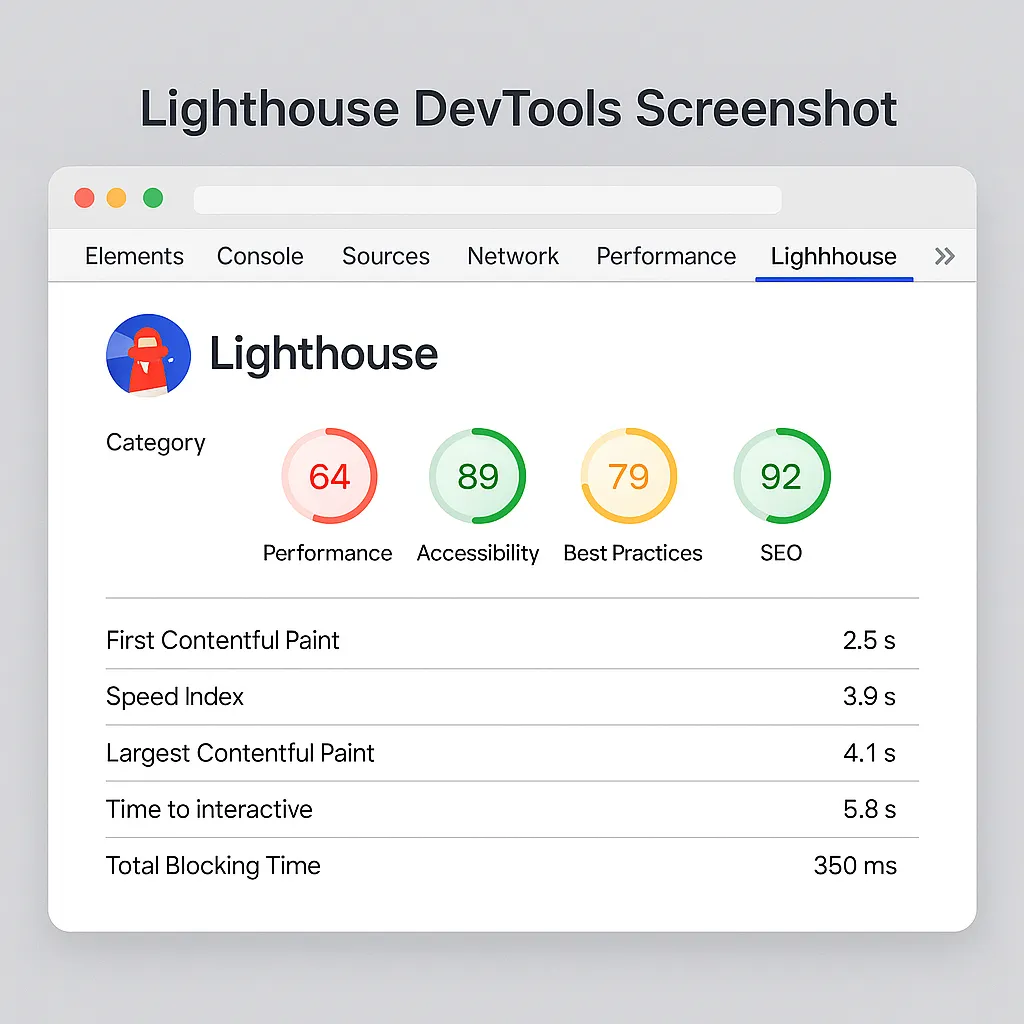
วิธีใช้งาน Lighthouse ผ่าน Chrome
- เปิดหน้าเว็บไซต์ที่คุณต้องการวัด
- กด F12 หรือคลิกขวา → “Inspect” เพื่อเปิด DevTools
- เลือก Tab ที่ชื่อว่า Lighthouse
- เลือกหมวดหมู่ที่ต้องการวัด เช่น Performance, SEO
- คลิก Analyze Page Load
การใช้งาน Lighthouse ด้วย CLI (Command Line Interface)
# ติดตั้ง Lighthouse npm install -g lighthouse # รัน Lighthouse ด้วย URL ที่ต้องการ lighthouse https://yourwebsite.com --view
ตัวอย่างผลลัพธ์ที่ได้
เมื่อวิเคราะห์เสร็จ Lighthouse จะสร้างไฟล์ HTML รายงานผล ซึ่งคุณสามารถเปิดดูในเบราว์เซอร์ได้ทันที
การอ่านผลคะแนน Lighthouse
- คะแนน 90–100 = ดีมาก
- คะแนน 50–89 = พอใช้ ควรปรับปรุง
- คะแนน < 50 = ควรรีบแก้ไข

เคล็ดลับในการเพิ่มคะแนน Lighthouse
1. Performance
- ลดขนาดรูปภาพด้วย WebP หรือ compression
- ใช้ Lazy Loading กับรูปหรือ iframe
- Minify CSS/JS
2. Accessibility
- ใช้ tag
<label>กับ input - ตรวจสอบ contrast ระหว่างข้อความกับพื้นหลัง
3. Best Practices
- ใช้ HTTPS
- หลีกเลี่ยง inline script ที่ไม่มี nonce
- จัดการ error อย่างเหมาะสม
4. SEO
- ใส่
<title>,<meta description> - ตรวจสอบว่า robots.txt อนุญาตให้ crawl
- เพิ่ม structured data
การตั้งค่าเพิ่มเติมสำหรับ Dev/CI/CD
Lighthouse สามารถใช้ร่วมกับ CI/CD pipeline เพื่อทำ Performance Gate ได้ เช่น GitHub Actions หรือ GitLab CI
# GitHub Action ตัวอย่าง
name: Lighthouse CI
on: [push]
jobs:
audit:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- run: npm install -g @lhci/cli
- run: lhci autorun
สรุป
Lighthouse เป็นเครื่องมือที่ทรงพลัง ใช้งานง่าย และให้คำแนะนำที่ชัดเจนสำหรับการพัฒนาเว็บให้มีคุณภาพสูง ครอบคลุมทั้งด้านความเร็ว ความสามารถในการเข้าถึง การใช้งานที่ดี และ SEO หากคุณต้องการสร้างเว็บไซต์ที่ “เร็ว ปลอดภัย และค้นหาเจอ” การใช้ Lighthouse คือก้าวแรกที่ไม่ควรพลาด
บทความนี้ใช้เวลาอ่าน 10 – 15 นาที เขียนโดยทีมงาน poolsawat.com